MASS Exchange
MASS Exchange is a programmatic futures exchange for advertising, and has taken the Wall Street futures exchange model and adapted it for trading advertising.
I worked as the product designer for MX, collaborating with the creative director to execute the UI/UX and visual design for its interface. My tasks included designing the UI in Adobe Illustrator, based on UX wireframes provided to me, and rapidly prototyping them in HTML and CSS. The prototypes were then passed on to a development team.
Categories
UI design, futures trading, web app, visual communications design, web development

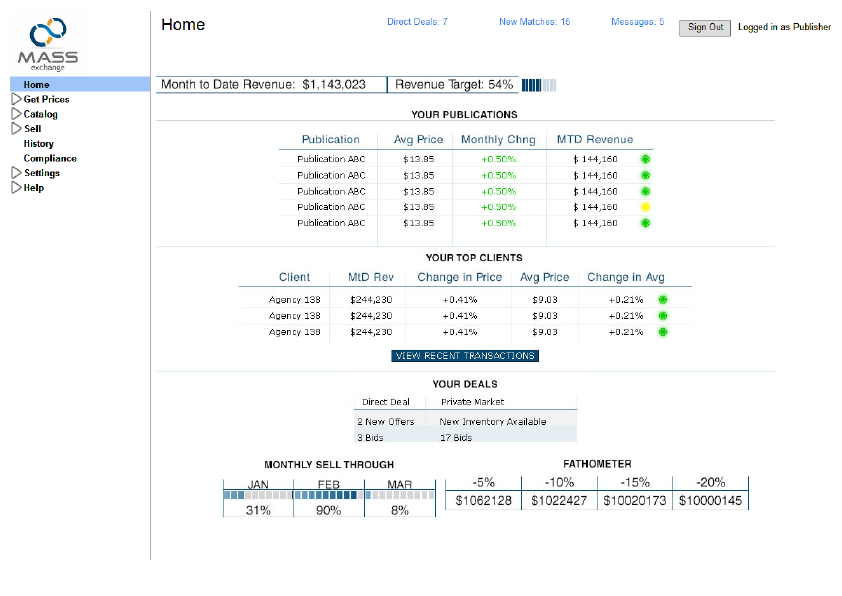
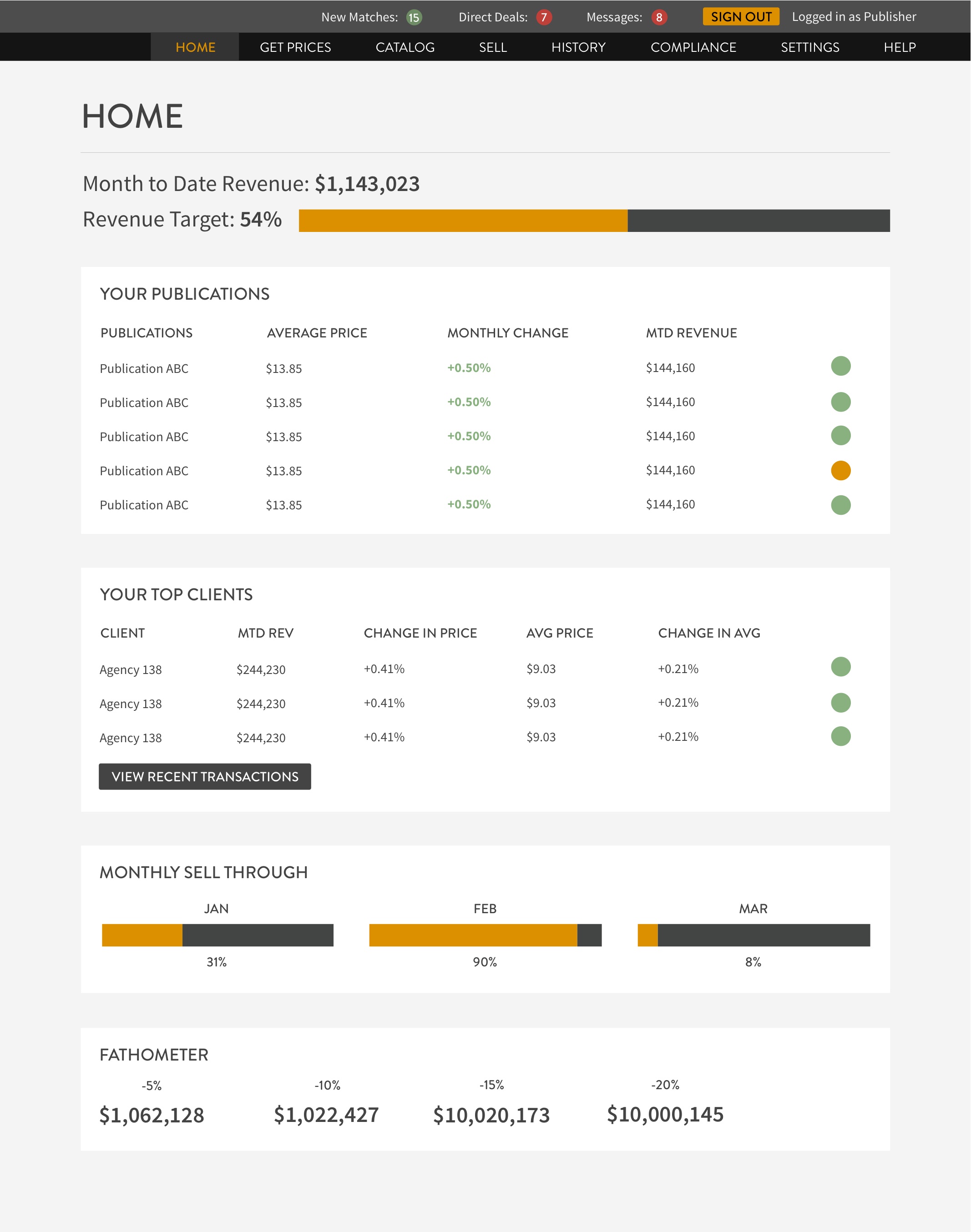
I started with Balsamiq wireframes provided to me by the creative director:

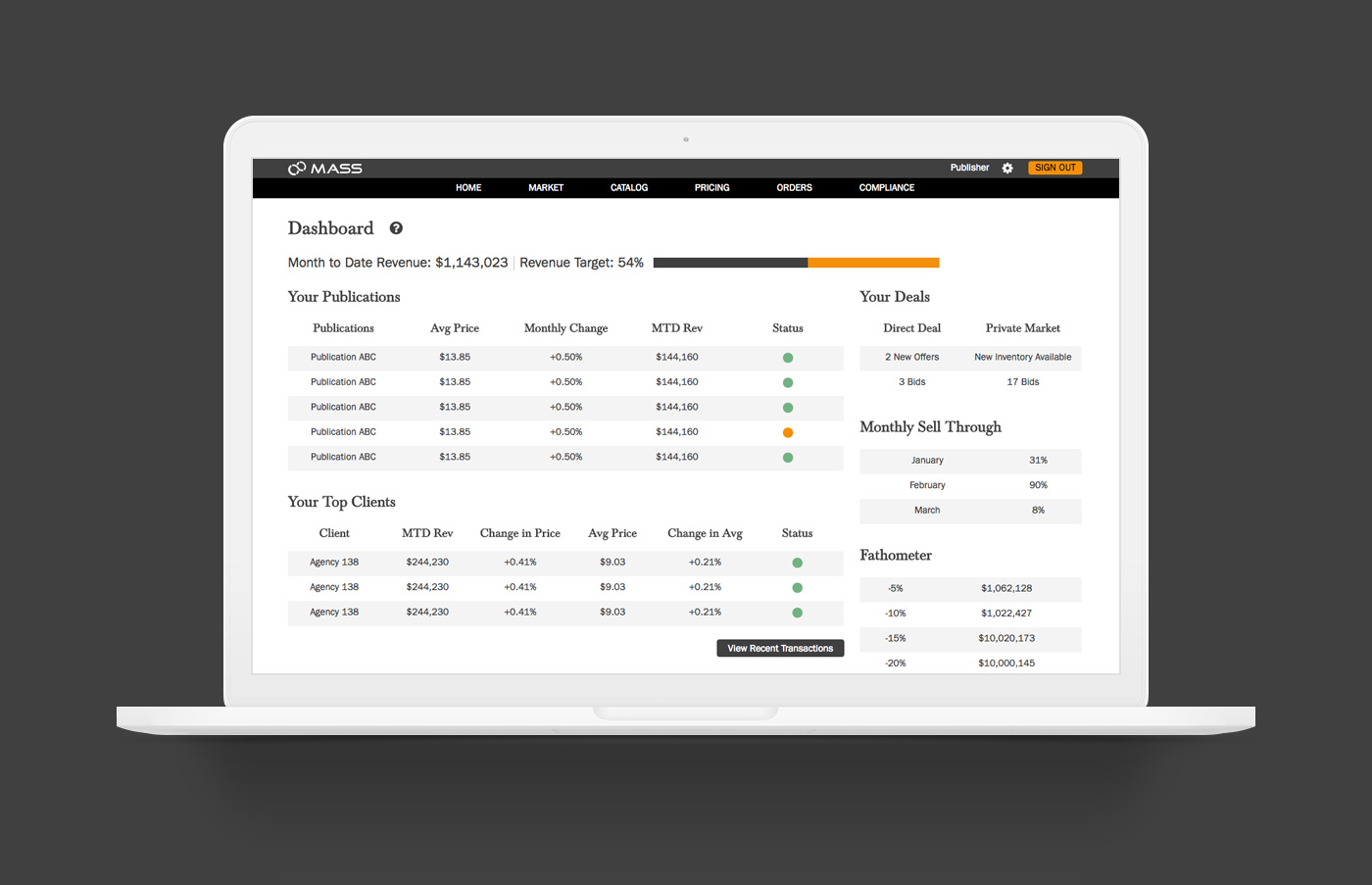
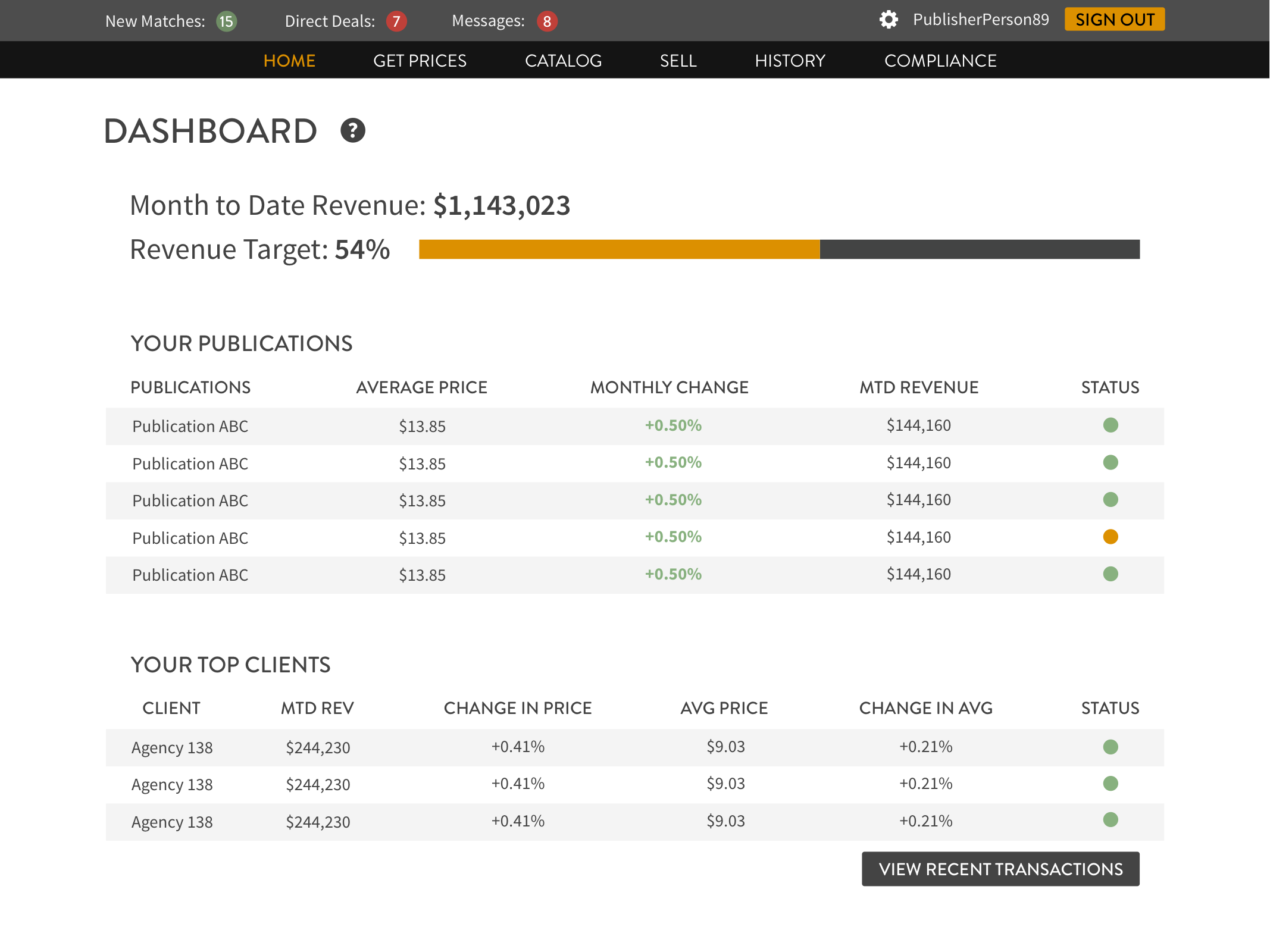
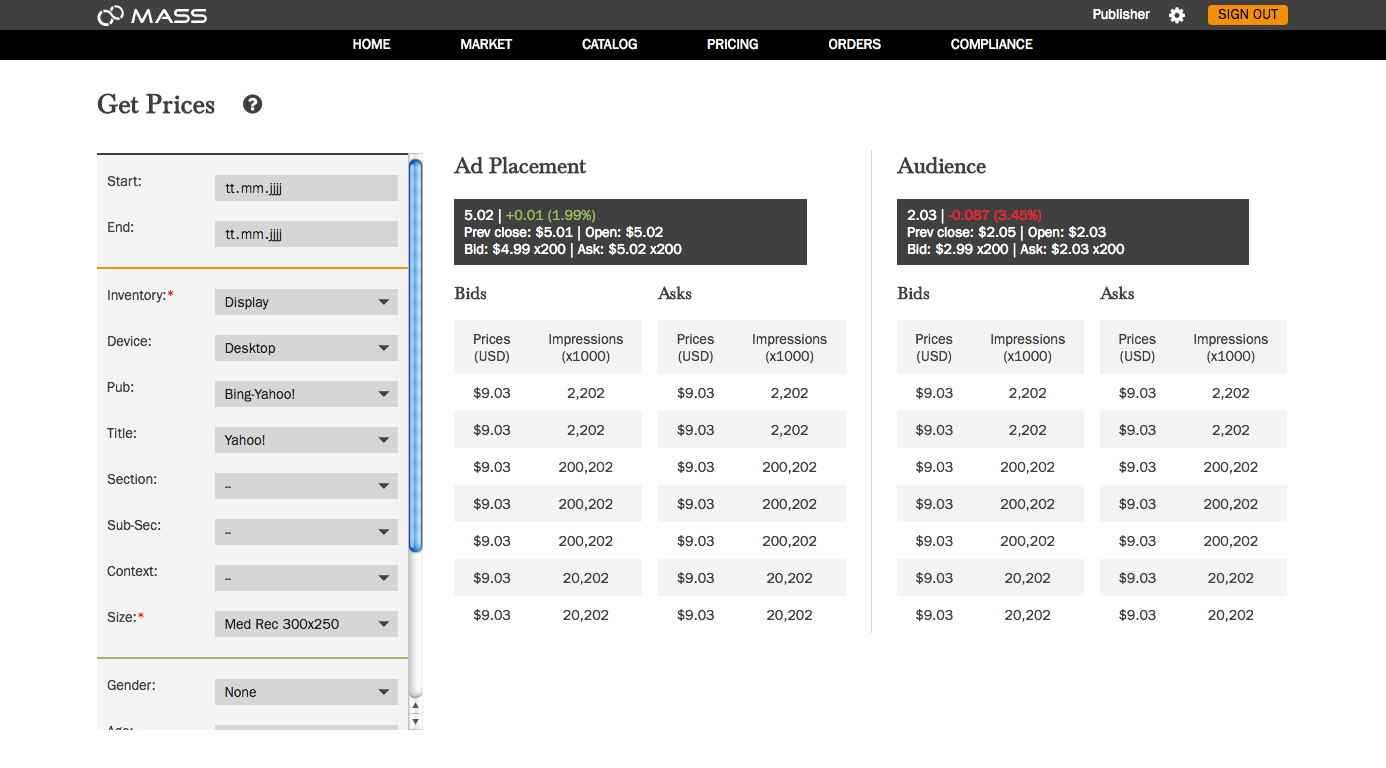
Using these and the identity colors chosen by the creative director, I designed the application’s user interface. I began with the dashboard, which went through about 10 iterations:




Eventually we decided on Baskerville for the headings. We felt that a serif typeface conveyed stability, and a sense of establishment. The creative director remarked that one rarely comes across a bank with a sans-serif typeface.
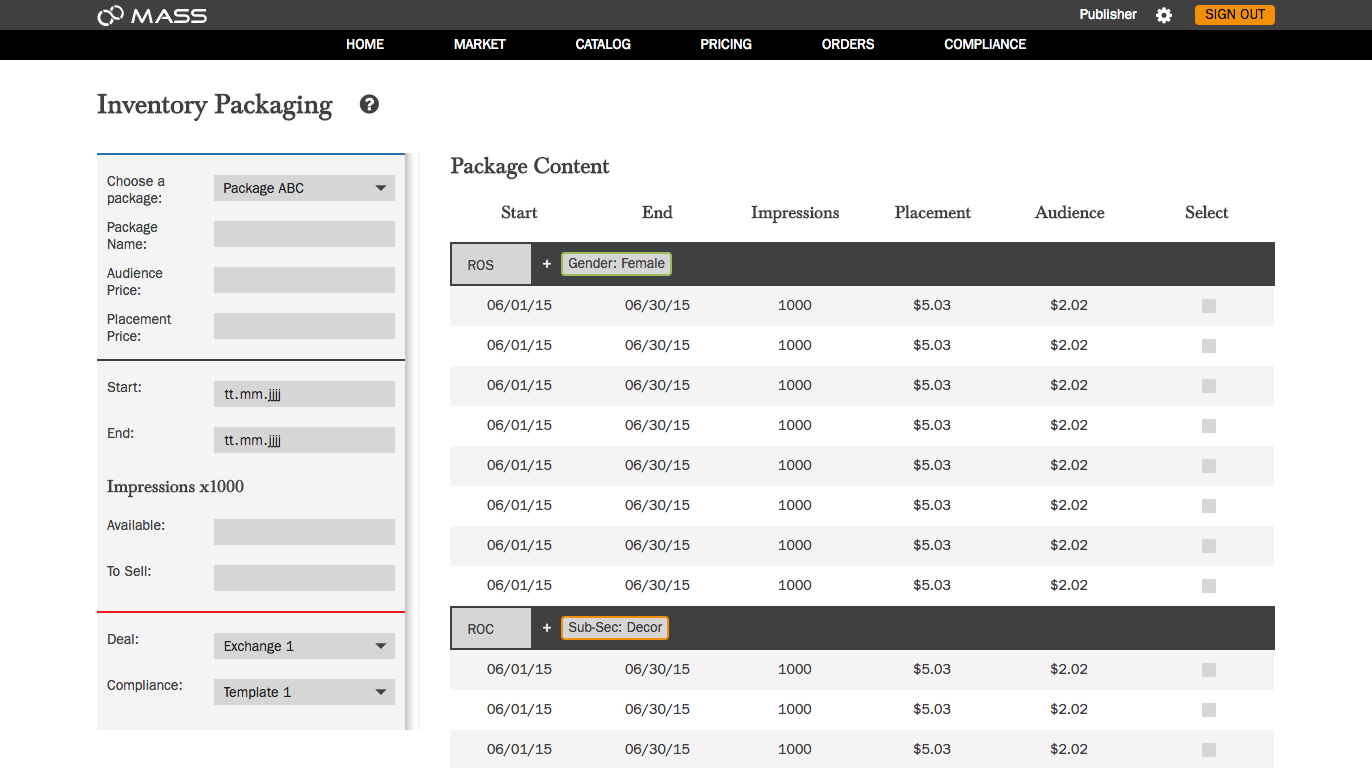
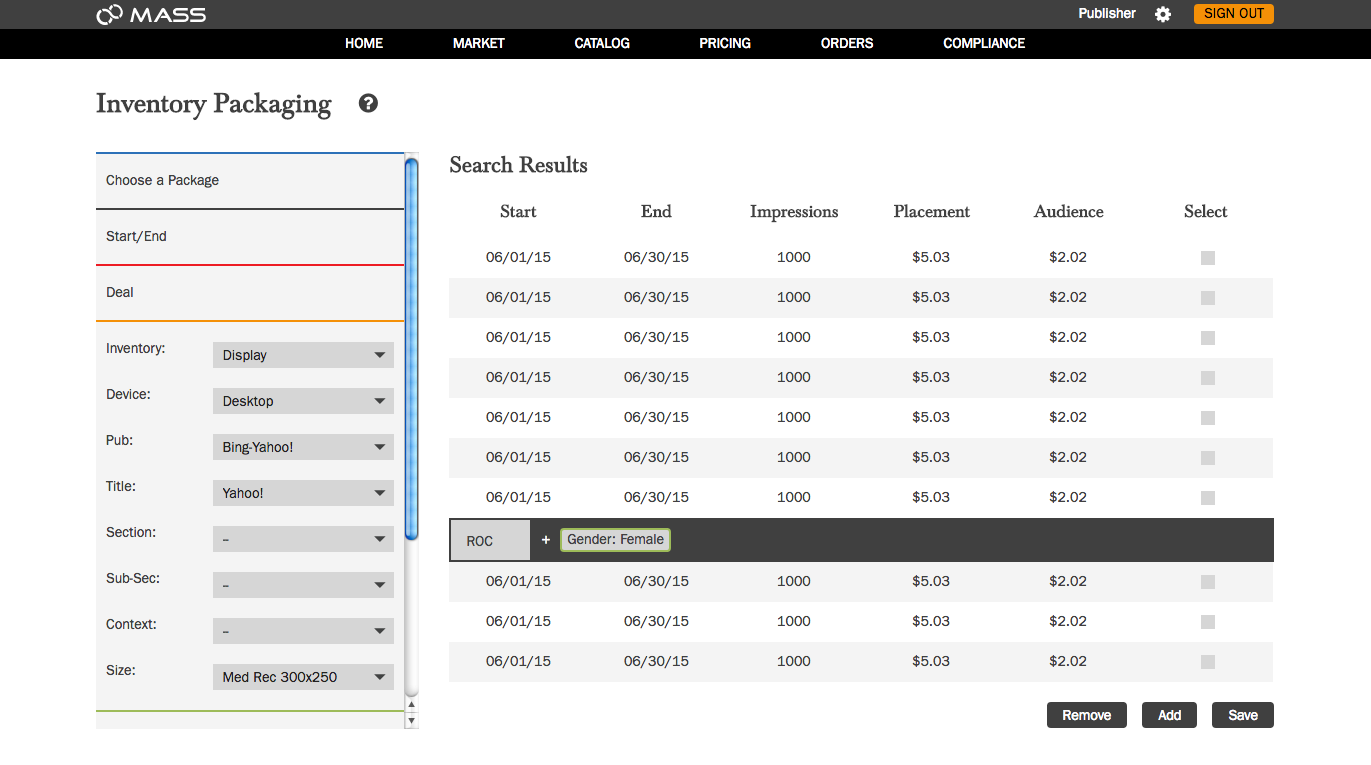
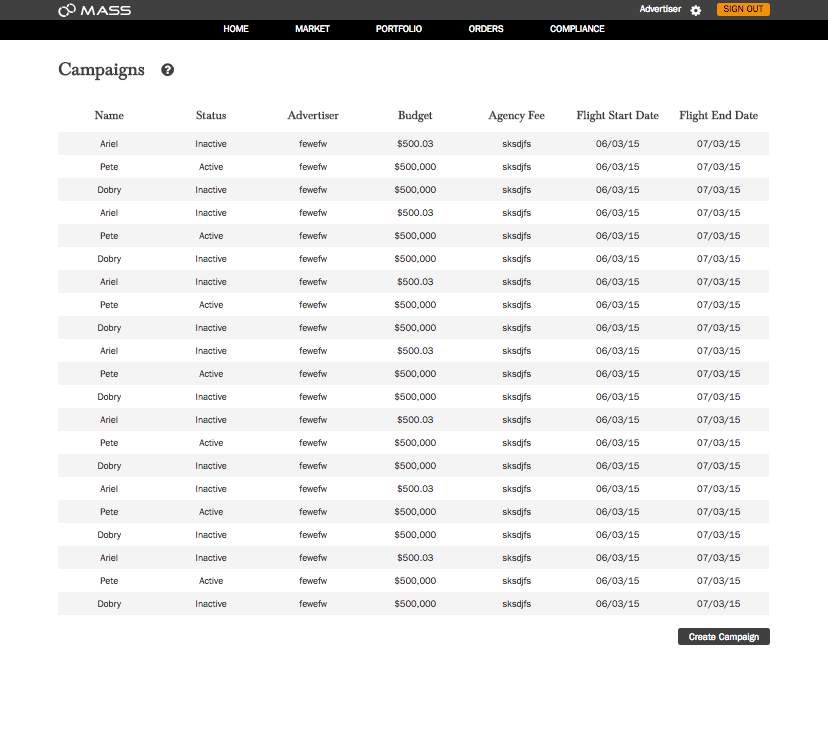
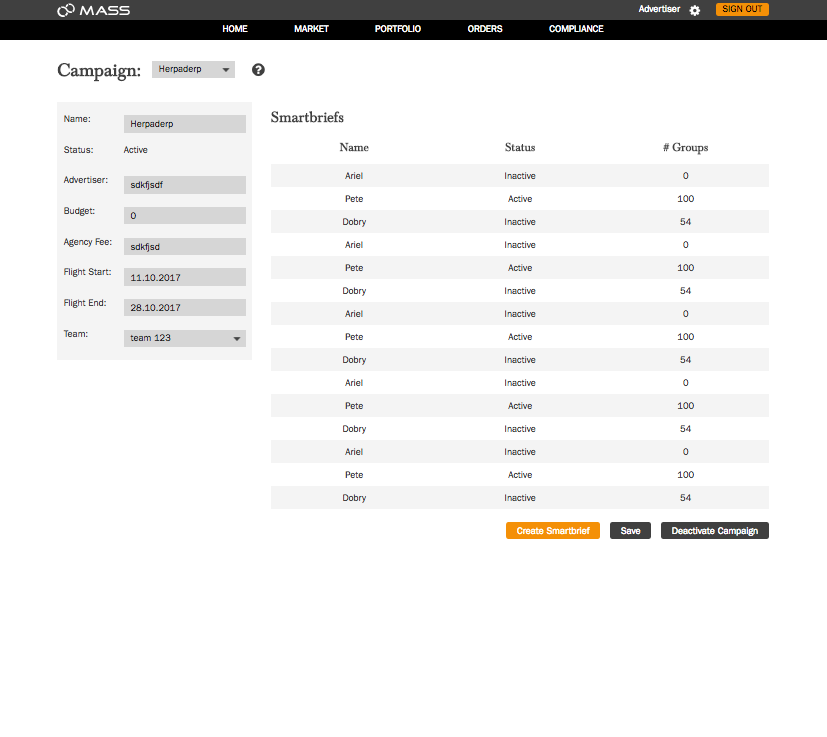
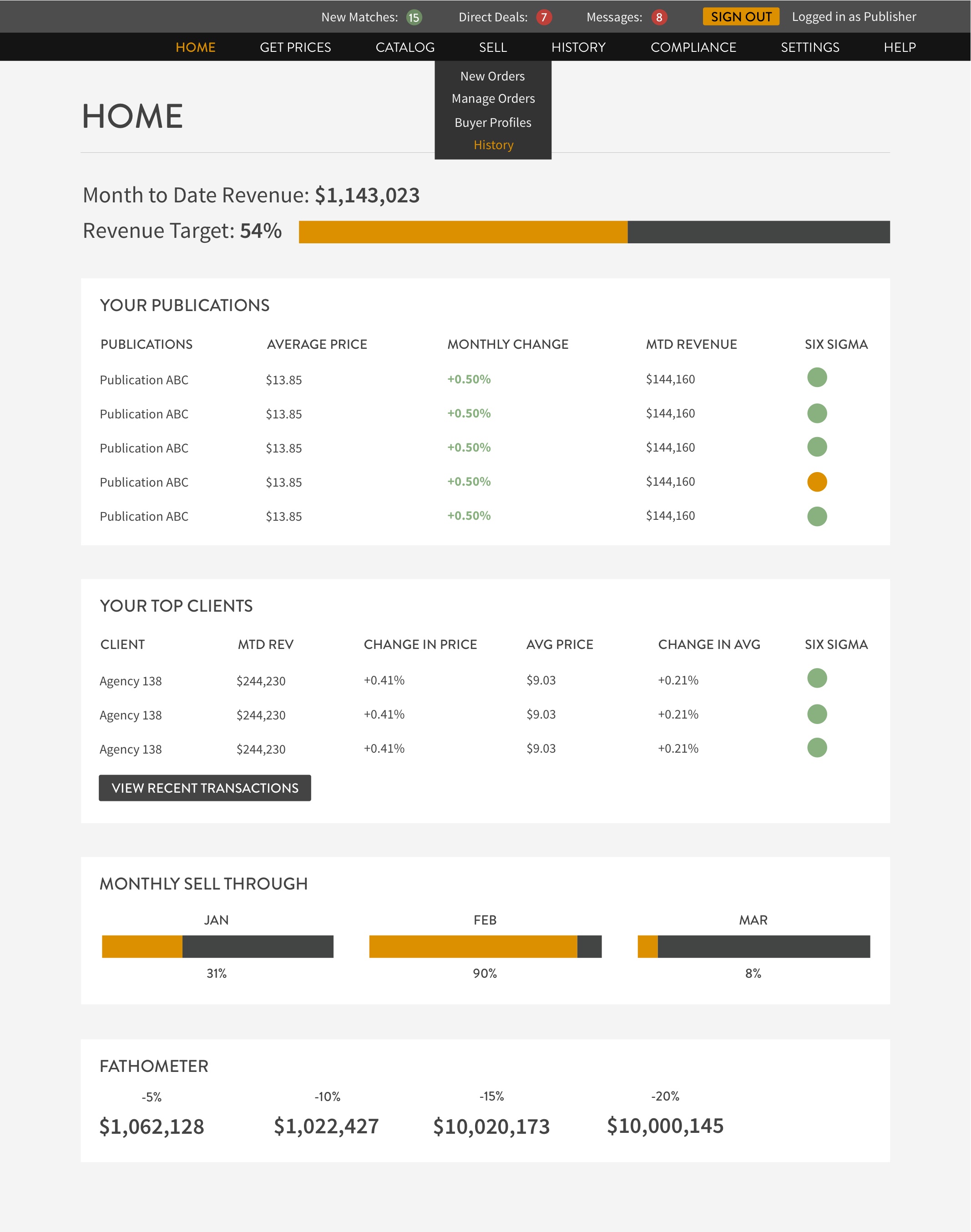
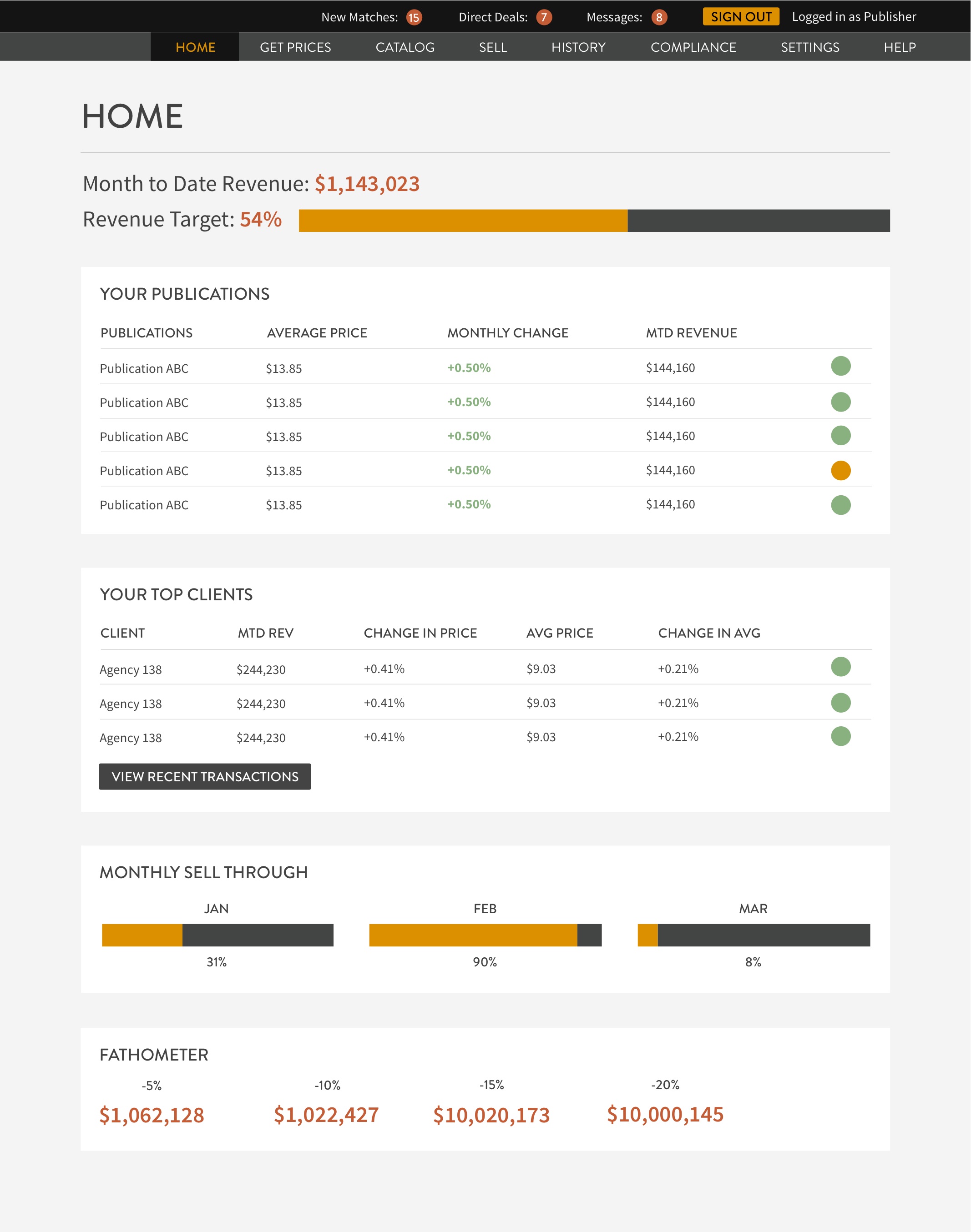
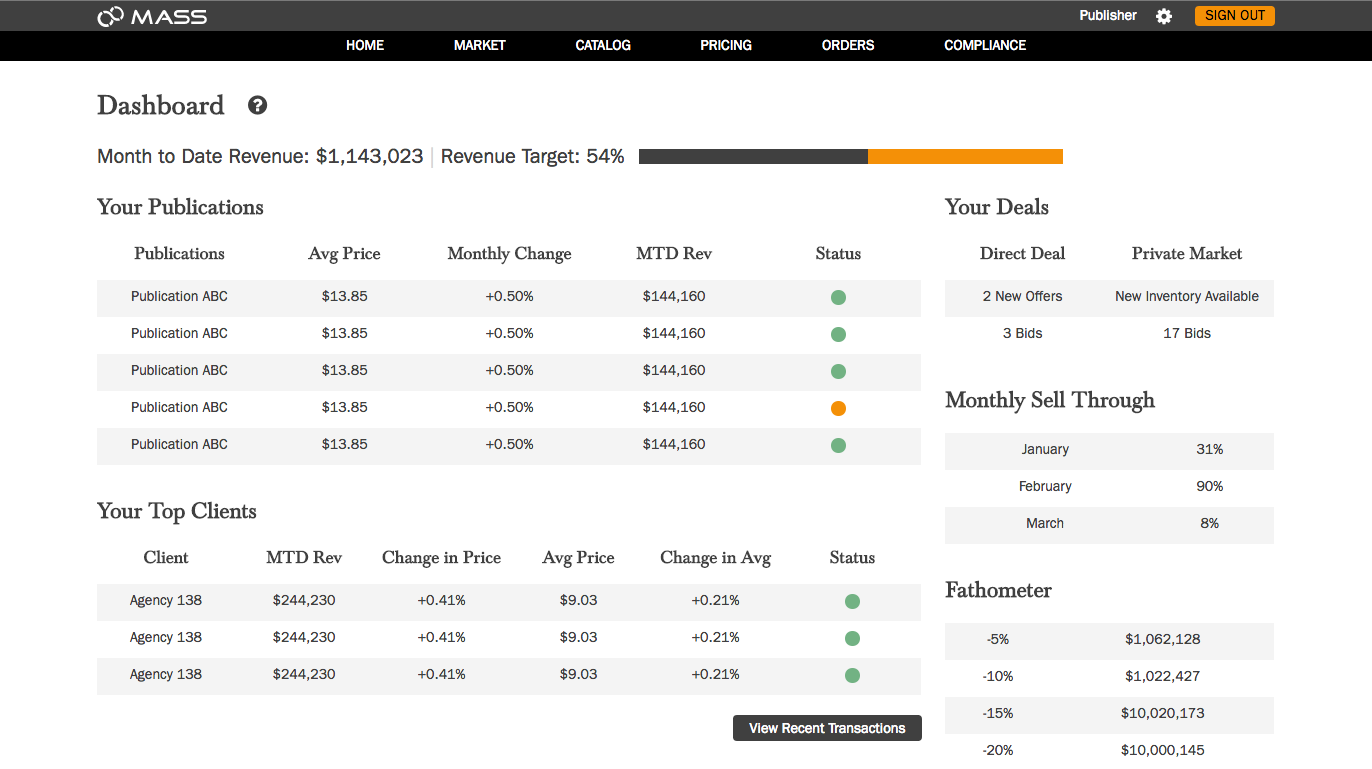
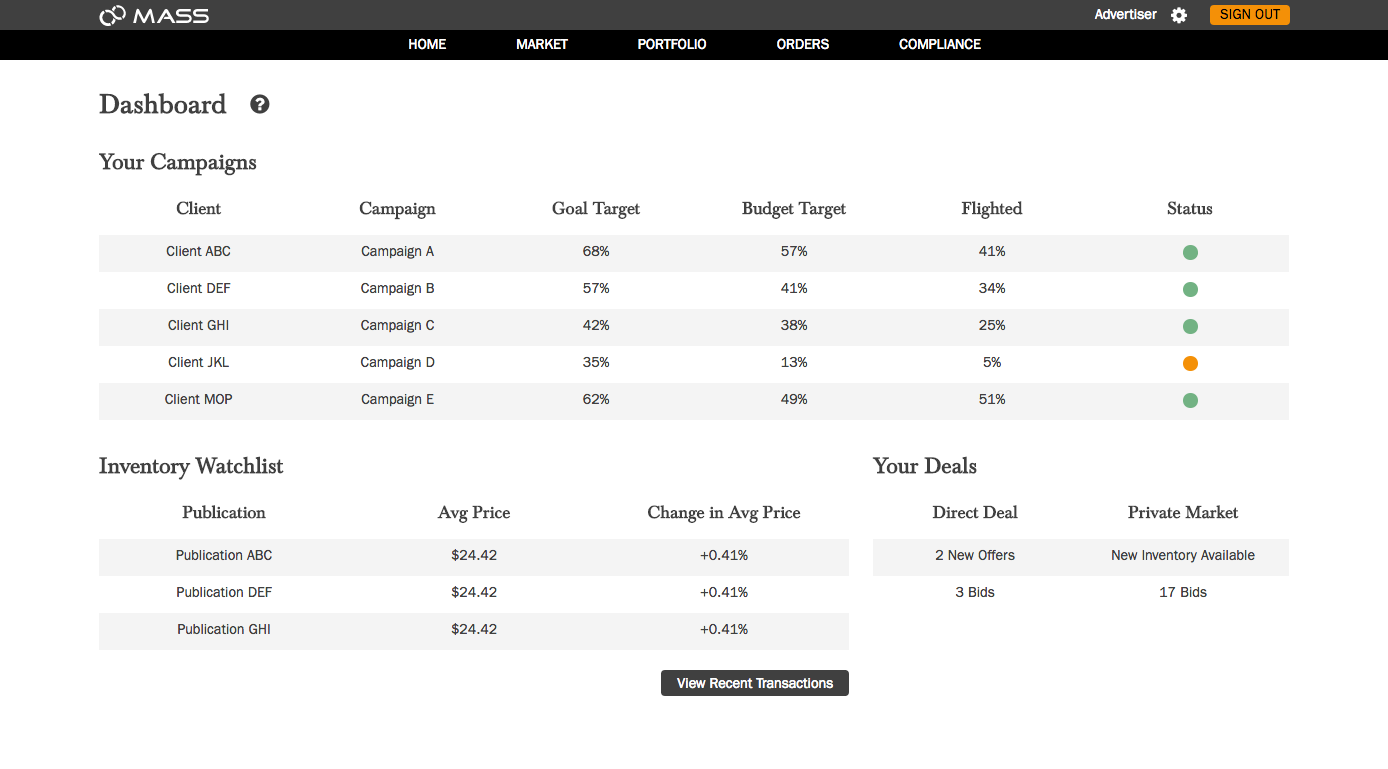
I implemented our designs into HTML and CSS prototypes, starting with the dashboard, one for the advertiser side and one for the publisher side:


There were more than 20 screens that needed to be designed for the publisher side and advertiser side. We established visual identity guidelines and stuck to them rigorously.

I let the creative director’s wireframes dictate the flow from one screen to the next, and used visual cues such as colors and content placement to make the flow as intuitive as possible.